


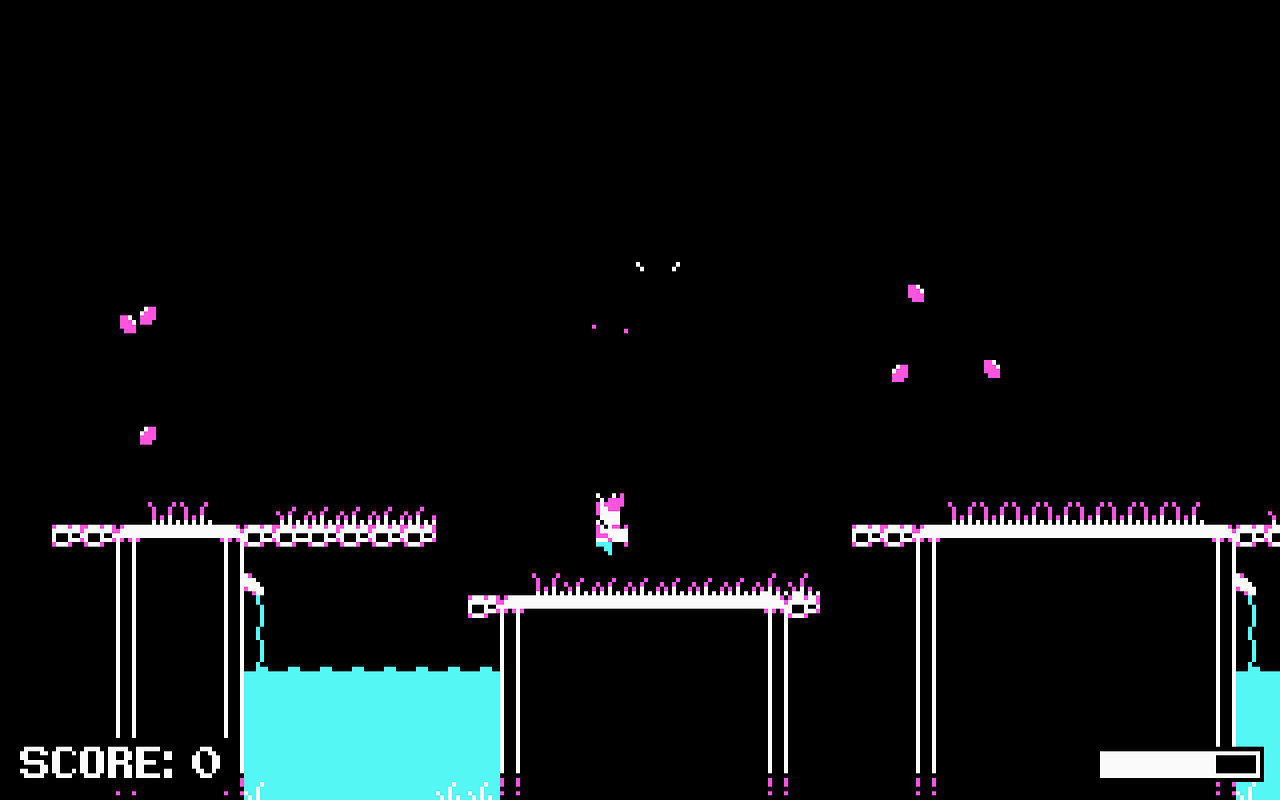
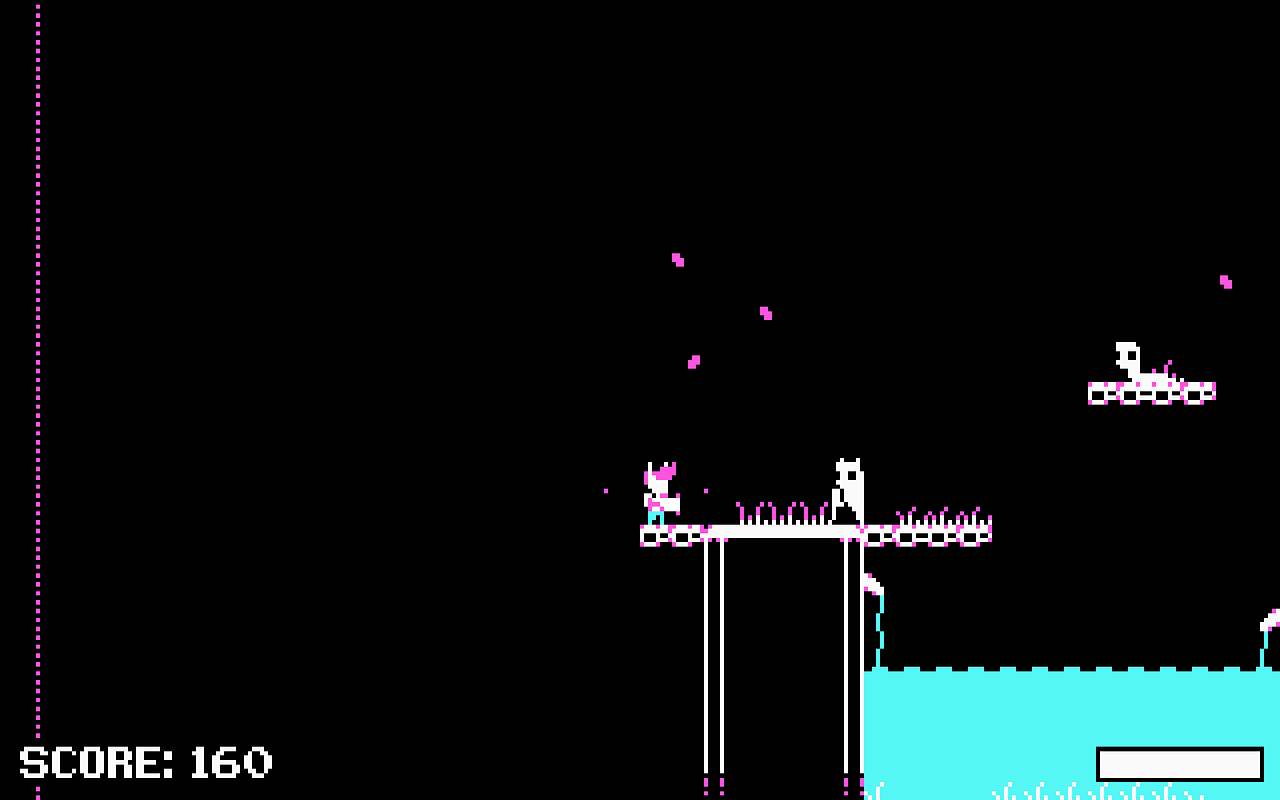
Scanline
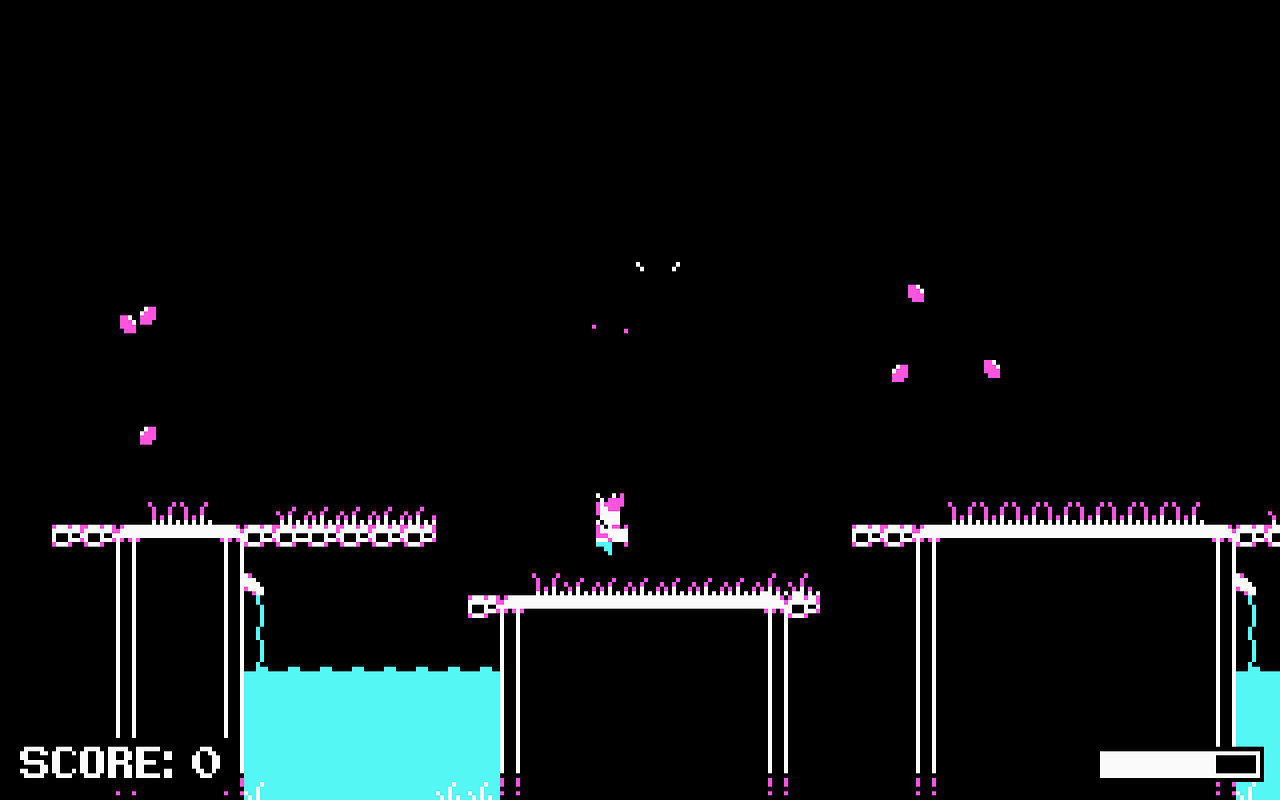
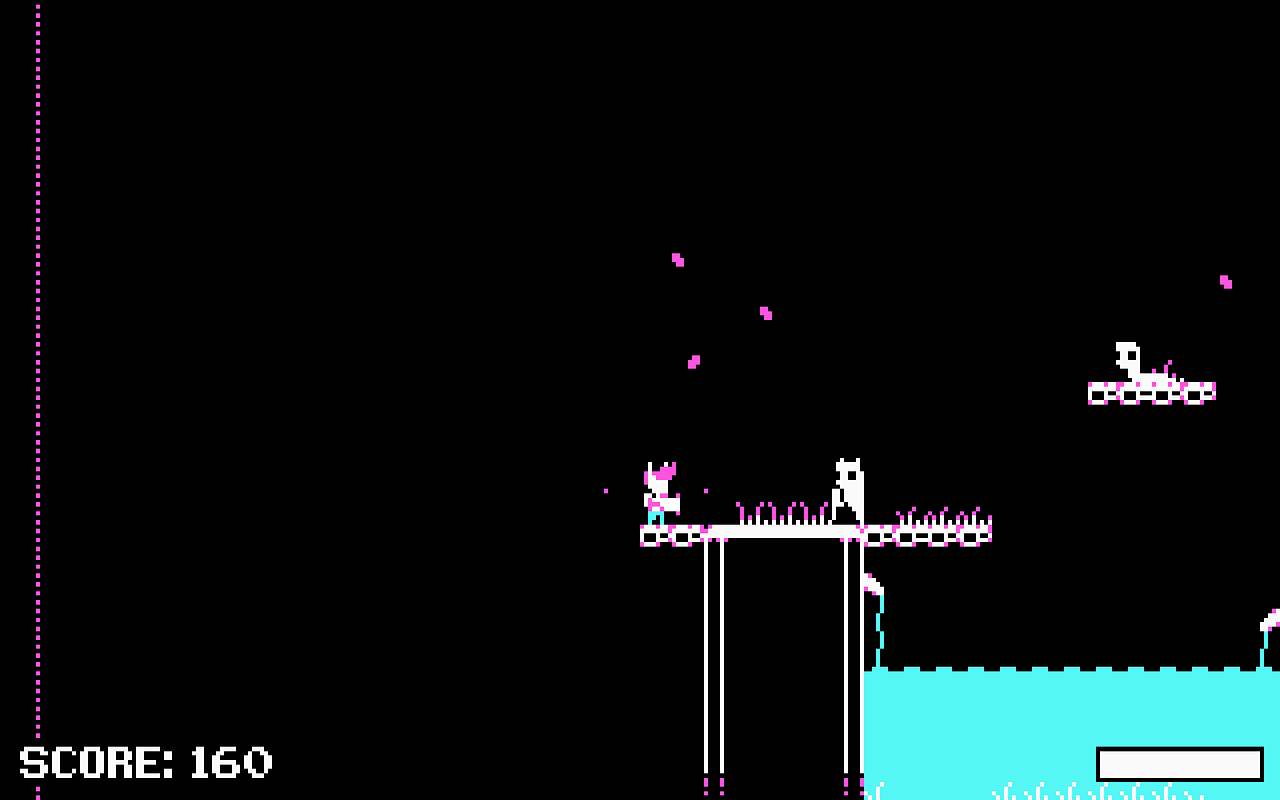
“A procedurally generated platformer made for cgajam” - It lives up to the billing. And, of course, the color scheme is gorgeous.
It’s not without its faults–I found it to be brutally hard, which is a common hazard for game jam games. I’m not that great at action games to begin with, and the constant dying made it hard to really appreciate the level generation.
(General rule of thumb for game jams: your game is too fast and too hard. 90% of the games I play from Ludum Dare can be vastly improved by addressing that. Ideally, get someone else to play it and watch them. If you can’t, try giving yourself a handicap, like an off-screen distraction, and see how it affects your performance.)
And it’s prone to lots of rapidly flashing colors, so watch out for that.
Still, putting together a complete, original, procedurally generated platformer in a game jam is quite an accomplishment. It’s the kind of thing that looks easy from the outside, but can be surprisingly tricky to pull off this well. Even research projects that replicate Mario levels take a lot of work, and they’re just borrowing the rules from an existing game.
https://rxi.itch.io/scanline