
Tiny Isles
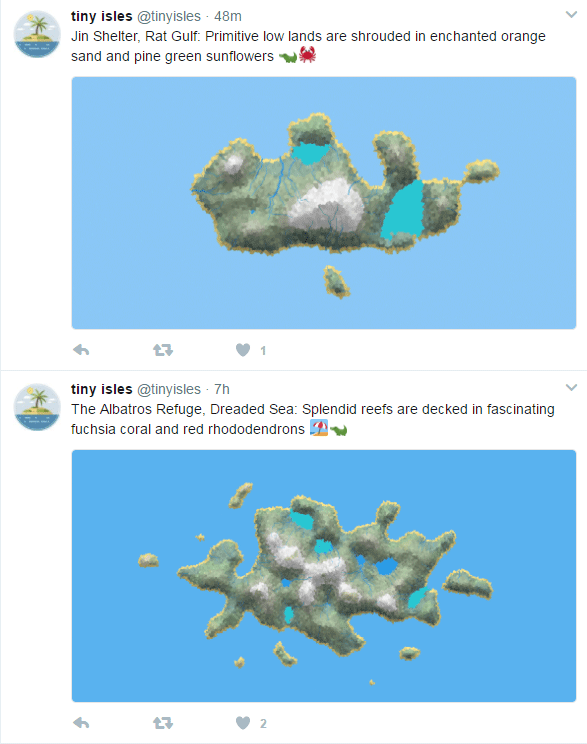
I have a vested interest in island generators, so I was already interested in the Tiny Isles Twitter bot by Paul Newton and
Chris Beard.
But then one of them someone sent me a link to a write-up of the development process of making a similar island generator, and the one thing I like better than talking about a procedural generator is talking about how it works and the process the developers went through to put it together.
It’s a peek at the drama of making a generator, which feels very familiar to me. I especially like that it doesn’t shy away from describing the frustrations and dead ends along the way. These are a part of every generative project, but they usually get glossed over. I think it’s important to sometimes acknowledge them, especially for people who are just starting out and don’t realize how normal it is to run into frustrations like that.
The generator itself is quite interesting: though small, the eventual result is a simple but effective application of noise and shading to create convincing-looking relief maps of tropical islands.
https://plaxdev.wordpress.com/2017/05/04/procedurally-generating-islands/
Correction: I have been informed that the blogpost is not by the same creators as the Tiny Isles bot, though they look quite similar at first glance. Now I’m going to have to compare the actual code they used as a starting point with this blogpost and see how the results differ.

This generator, island.js by
“lebesnec“ is inspired by, not surprisingly, Amit Patel’s Voronoi-based terrain generator. That accounts for the differences that at first glance I attributed to being further along in the development cycle, because I didn’t check the dates closely enough.
The Lebesnec generator uses the Voronoi cells to quantize the map into small regions that it can then reason about. Like in Patel’s version, it actually draws the coastline before it invents the elevation.
The Plaxorite generator, in contrast, starts with a gradient heightmap, which is a bit more usual as a bottom-up approach–but note that the Lebesnec’s generator is also bottom up, just with a different data structure.
The Lebesnec generator has more features: most obviously, lakes and rivers. This can partially be attributed to being further along in development, building on Patel’s work, but it also takes advantage of the cell-based nature of the data: by having that cell graph, the generator can operate on conceptual chunks of the land, not just individual pixels.
Plaxorite will have to come up with a different approach to generating rivers, if they want to add it. This generator reasons about things on the level of continuous values (the gradient) and as a fixed grid of pixels (the rendered result). You could introduce the rivers at either stage, but the approach used and the result you’d get would be different depending on which way you went.
At least this mixup on my part was useful to illustrate some things: for example, there are many different approaches to the same goal. But different approaches will also affect the outcomes. They have different bone structures, even if they look superficially similar on the surface.
There are lots of ways to invent island shapes, and which one you choose affects both aesthetics and results, though sometimes in subtle ways.
