
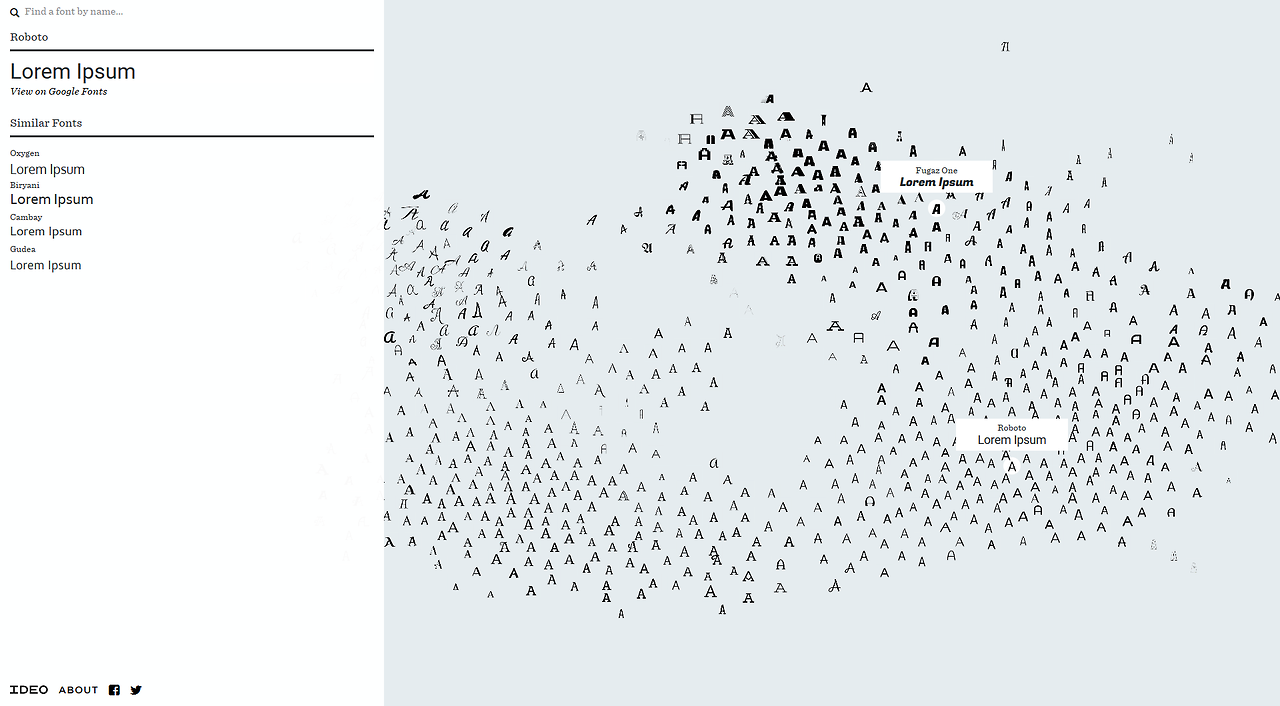
Font Map
There are a lot of fonts out there, and there isn’t always a good way to see which fonts are similar to the look you’re going for without doing laborious searches. Inspired by previous machine learning projects, developer
Kevin Ho decided to map a collection of fonts to a unified visualization. Thus, this 2D T-SNE project of the font manifold.
I like the practical application here: for graphic designers, finding a font that has the right style but isn’t over-used is a common task. Or finding one that’s similar to one style, but just a bit different. So a tool to help with that is welcome.
When I talk about how generative approaches can help artists and designers, this is exactly the kind of thing I’m talking about: tools that let us see relationships that would otherwise be invisible.
Can we extend this approach to other graphic tasks that could use a better interface for viewing potential outcomes? For example, what about a map of the different outcomes for a shader’s settings? Or a visualization for picking models in a Bethesda-style modular kit. Or a map of outcomes for different settings for a procedural generator, a bit like some of the visualization Mike Cook’s Danesh is doing. (Bonus points if you manage to use the manifold to add interpolation.)
https://medium.com/ideo-stories/organizing-the-world-of-fonts-with-ai-7d9e49ff2b25
