
Tileable 2D noise
In my last post I wrote how to make a loop from Perlin noise with the help of one extra dimension. The purpose of this note is to explain how to use tilable 2D noise for making perfect loops.
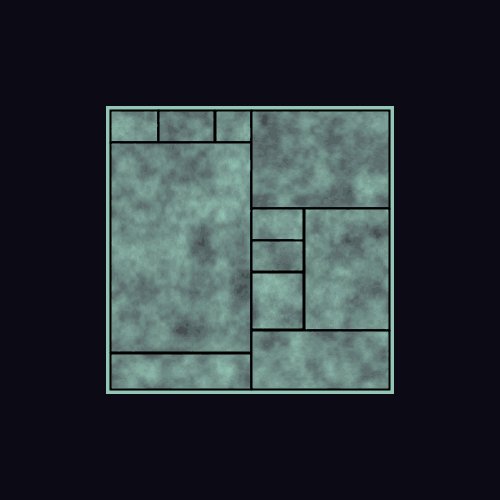
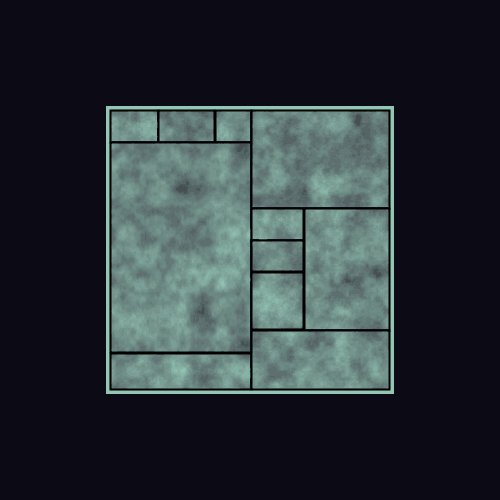
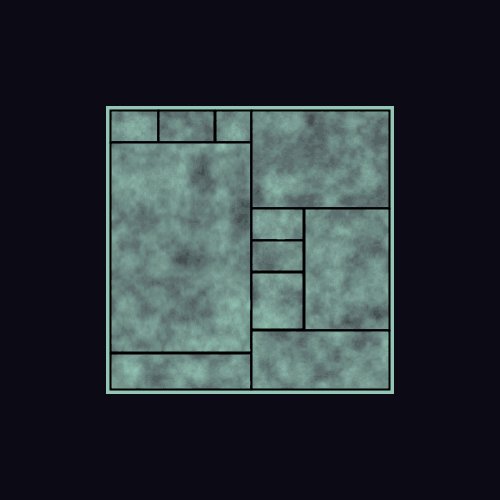
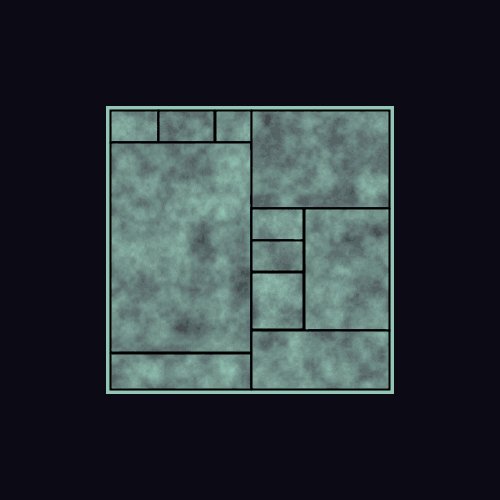
Tileable image is an image that can be placed side-by-side with itself without creating a noticeable boundary between two copies of the image. This technique can be a visual representation of a loop without surprising jumps.
Making a 2D noise tileable isn’t an easy task. Fortunately, for our purpose, it is sufficient to make noise tileable only for left and right sides. In order to do this, we can use a 3D cylinder inside a noise field like we used 2D circle for generating a periodic 1D noise in my last post.
Tileable 2D noise can be done with following code:
float noise_scale = 0.05;
float angle = TWO_PI * x / w;
float a = w / TWO_PI * sin(angle);
float b = w / TWO_PI * cos(angle);
float c = y;
float noize_v = noise(a * noise_scale, b * noise_scale, c * noise_scale);// x, y - coordinates of a pixel in tilable noise image, w - width of the image
Image above as well as my early Red Sun GIF were generated using this technique.
If you’re using Perlin noise in your generator and you need it to loop and be tileable, this technique is critically important.
There are also some other techniques if you need a different kind of looping or tiling, following the same principle of operating in a higher dimensional space and transforming along an unexpected axis.
